Thực hiện một cảnh Retro theo chủ đề không gian đầy màu sắc trong Photoshop
Trong hướng dẫn này Photoshop, chúng ta sẽ tạo ra một cảnh retro chủ đề sử dụng hiệu ứng ánh sáng khác nhau và sắp xếp. Chúng tôi sẽ thảo luận làm thế nào để tạo ra hiệu ứng ánh sáng khác nhau, kỹ thuật khác nhau để đạt được độ sâu, cách đặt lại với nhau một thành phần, mát mẻ "chia RGB" có hiệu lực và nhiều, nhiều hơn nữa.
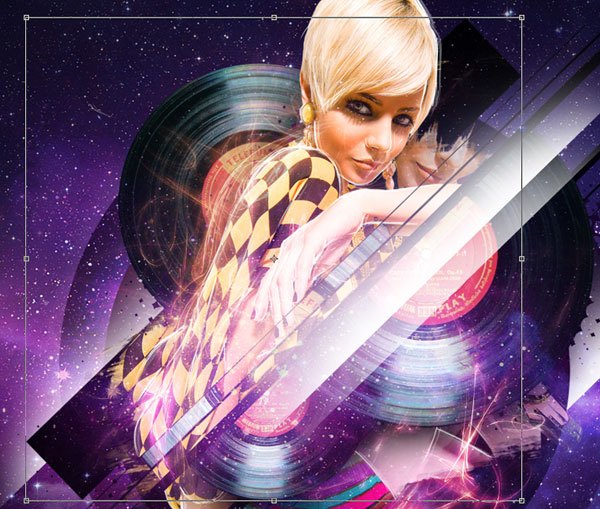
Xem trước

Tutorial Tài nguyên
- Hình: Không gian Galaxy - Desktop Wallpaper (Desktopmedia)
- Hình: Nữ Cổ phần 131 (Katanaz cổ phần)
- Image: vinyl_record (Tuma Refe)
- Brushes: Hi-Res Watercolor Photoshop Brushes (Bittbox)
- Brushes: Halftone gói (Media dân quân)
- Hình ảnh: làn Pack (Truyền thông Dân quân tự vệ)
- Image: orb (Sekani Solomon)
Bước 1: Tạo một Layer Gradient Radial
Chúng tôi sẽ bắt đầu bằng cách làm cho một tài liệu Photoshop mới (3000 × 2281px, 300 DPI).

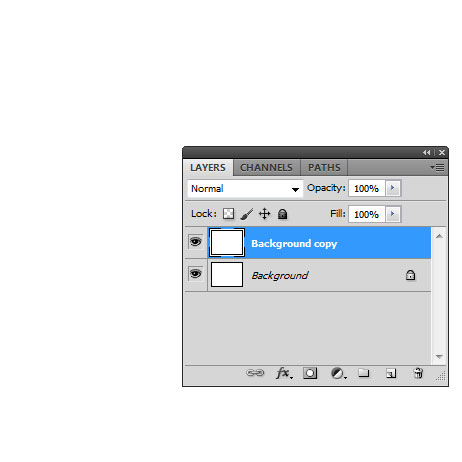
Nhân đôi layer Background mặc định và sau đó xóa bản gốc.

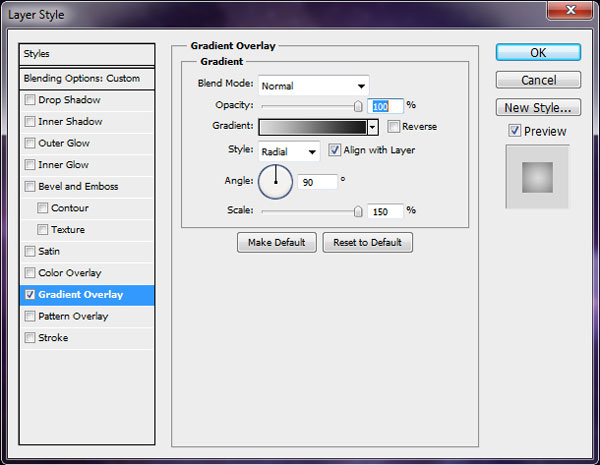
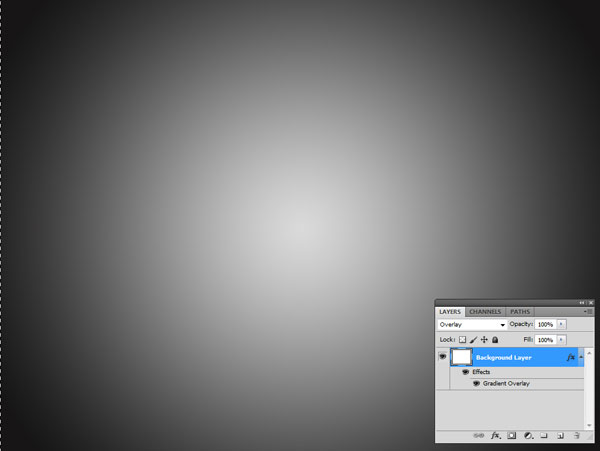
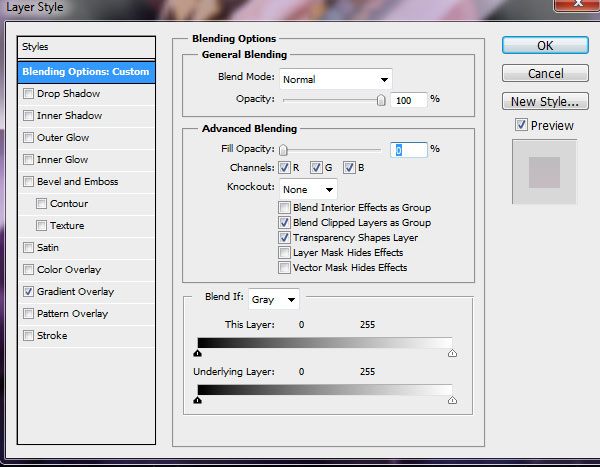
Cung cấp cho các lớp một phong cách Gradient Overlay lớp (Layer> Layer Style> Gradient Overlay) với các thiết lập sau đây (các màu sắc: # dadada và # 171616):


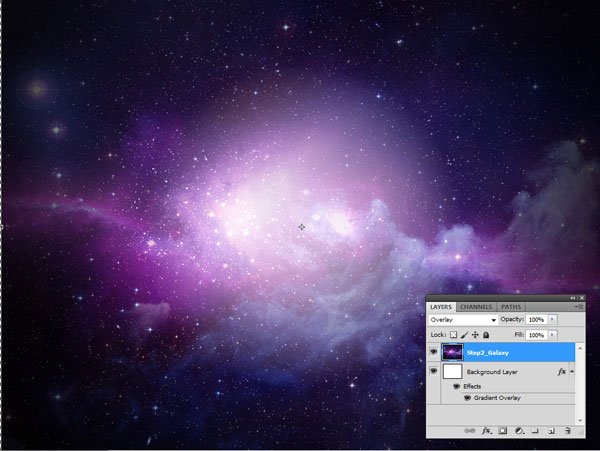
Bước 2: Thêm nền Galaxy
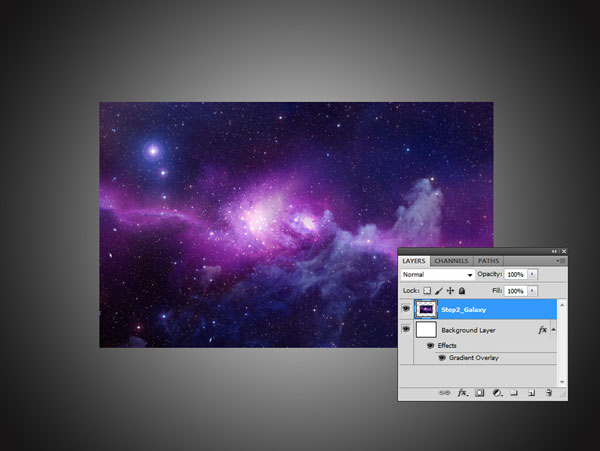
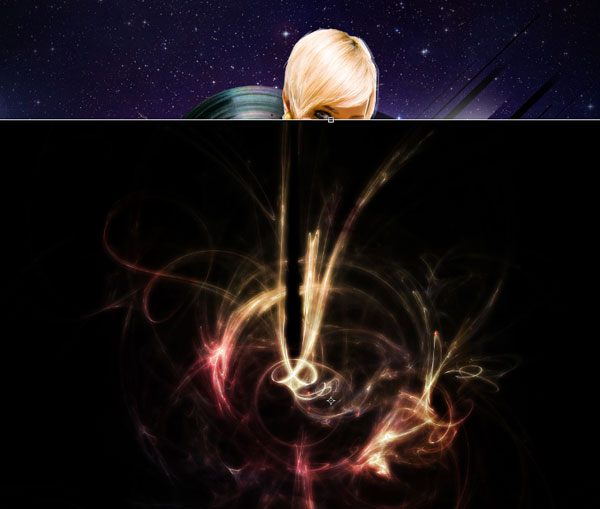
Ở đây, chúng tôi sẽ bắt đầu xây dựng nền. Tải về và mở Galaxy không gian - hình nền và đặt nó lên trên layer Background. Thay đổi kích cỡ để phù hợp với toàn bộ các thành phần và sau đó thiết lập chế độ hòa trộn của layer đểOverlay .


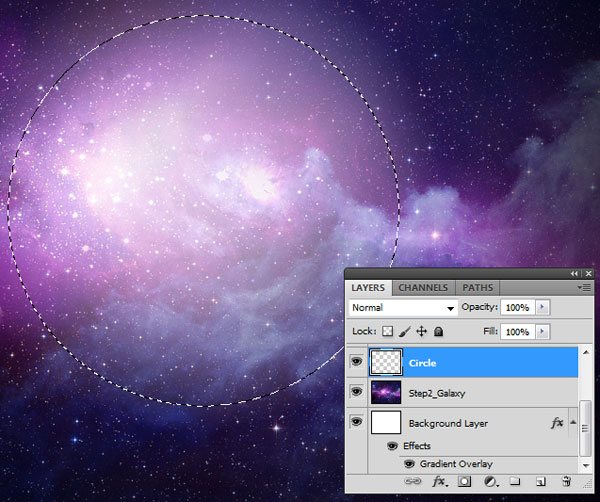
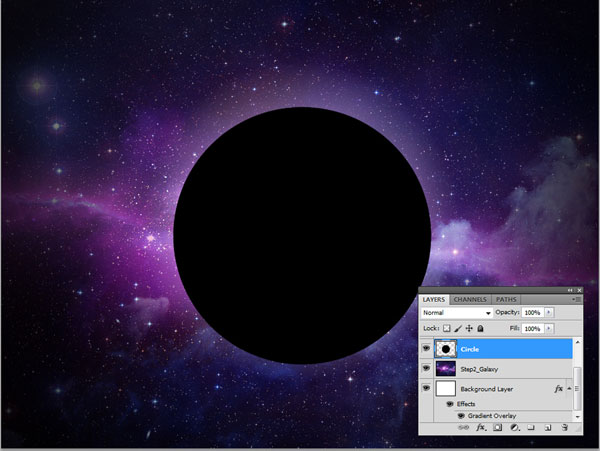
Bước 3: Tạo một Ellipse đen
Sử dụng công cụ Elliptical Marquee Tool, tạo một vòng tròn ở giữa của khung hình. Sau đó điền vào vòng tròn với màu đen.


Bước 4: Thêm Tiêu đề của Scene
Tải về và mở Cổ Nữ 131 . Đặt chủ đề vào vải của chúng tôi, thay đổi kích thước bằng cách sử dụng Free Transform (Ctrl / Cmd + T), và sau đó xác định vị trí của cô trong trung tâm của các thành phần trên hình elip màu đen, chúng tôi tạo ra trong bước trước. Sau đó thêm một mặt nạ lớp trên lớp của đối tượng.

Ctrl-click/Cmd-click vào layer vòng tròn để tải một vùng chọn xung quanh vòng tròn. Đảo ngược lựa chọn (Select> Inverse) và mặt nạ đi những phần cơ thể của đối tượng bên ngoài của vòng tròn bằng cách vào Layer> Layer Mask> Hide All.
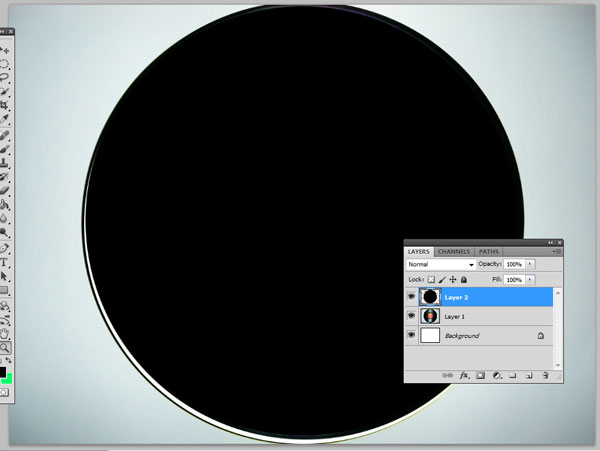
Bước 5: Chuẩn bị và Thêm ghi Vinyl
Tải về và mở vinyl_record hình ảnh. Chúng tôi sẽ cần phải cắt hình ảnh này trước khi đặt nó vào tài liệu chính của chúng tôi. Sử dụng công cụ Elliptical Marquee Tool, tạo một vòng tròn trên hồ sơ và sau đó, trên một lớp mới, điền vào lựa chọn hình elip với bất kỳ màu nào (chẳng hạn như màu đen).

Tải một lựa chọn xung quanh vòng tròn (một lần nữa, bằng cách Ctrl-clicking/Cmd-clicking các hình ảnh thu nhỏ của các layer trong bảng Layers) và sau đó tắt khả năng hiển thị của layer đó. Nhấp vào lớp vinyl hồ sơ để làm cho nó lớp hoạt động, và sau đó sao chép và dán nó vào thành phần chính của chúng tôi. Di chuyển lớp vinyl ghi bên dưới lớp của đối tượng, và làm cho nó nhỏ hơn một chút bằng cách sử dụng Free Transform (Ctrl / Cmd + T) để quy mô nó xuống.


Bước 6: Thêm yếu tố thiết kế
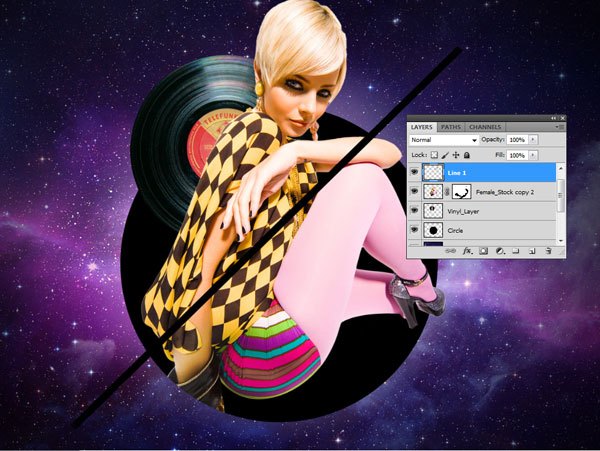
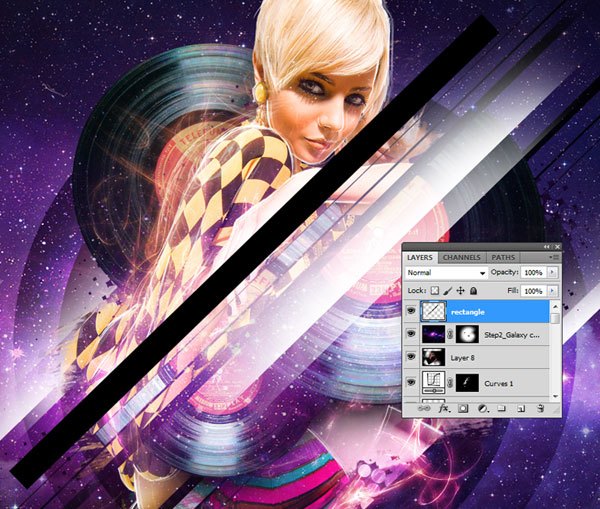
Hãy để thêm các yếu tố thiết kế và làm việc trên các thành phần của mảnh. Sử dụng công cụ Rectangular Marquee Tool (M), làm cho một hình chữ nhật, dài và mỏng. Tạo một layer mới. Điền vào các lựa chọn hình chữ nhật dài mỏng với màu đen và sau đó đặt nó ở một góc đi qua chủ đề này.

Ctrl-click/Cmd-click trên lớp hình chữ nhật để tạo vùng chọn xung quanh hình chữ nhật. Tắt khả năng hiển thị của lớp hình chữ nhật. Nhấp vào lớp của đối tượng để làm cho nó lớp hoạt động. Cho một lớp mặt nạ lớp bằng cách nhấp vào biểu tượng Add layer mask ở dưới cùng của Hội đồng Layers và sau đó sử dụng công cụ Brush Tool (B) với màu đen như màu Foreground của bạn để ẩn các bộ phận của chủ thể trong việc lựa chọn hình chữ nhật.

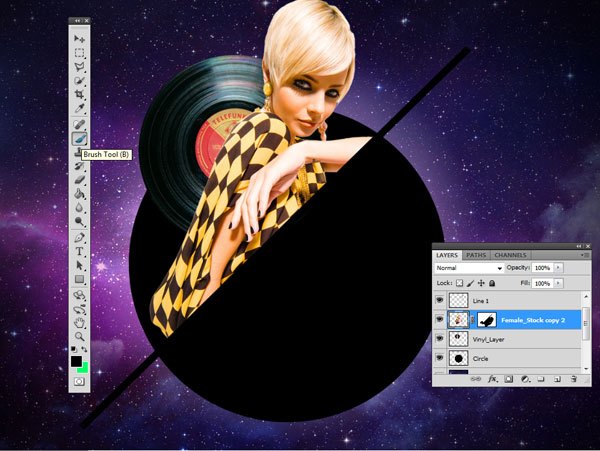
Sửa đổi đầu bàn chải của bạn để nó có độ cứng 100%. Tiếp tục để che toàn bộ phần dưới của cơ thể của đối tượng dưới dòng bạn đã chỉ cần thực hiện. Bật khả năng hiển thị của lớp hình chữ nhật một lần nữa.

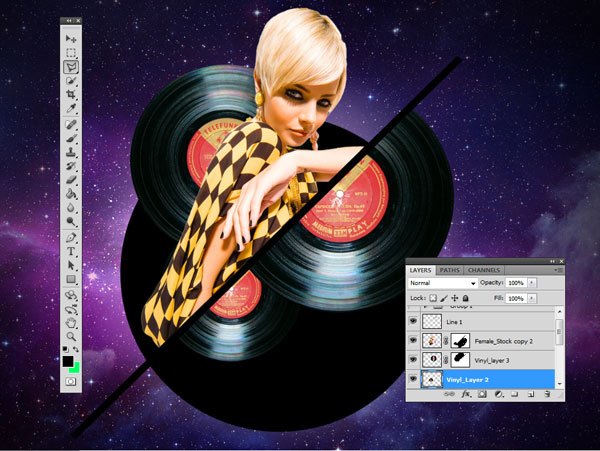
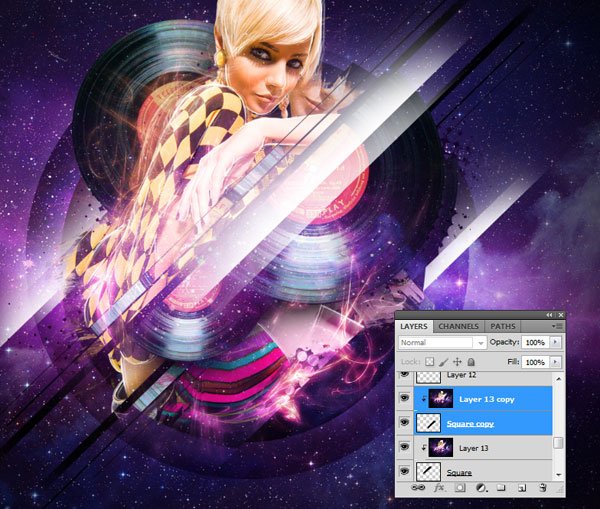
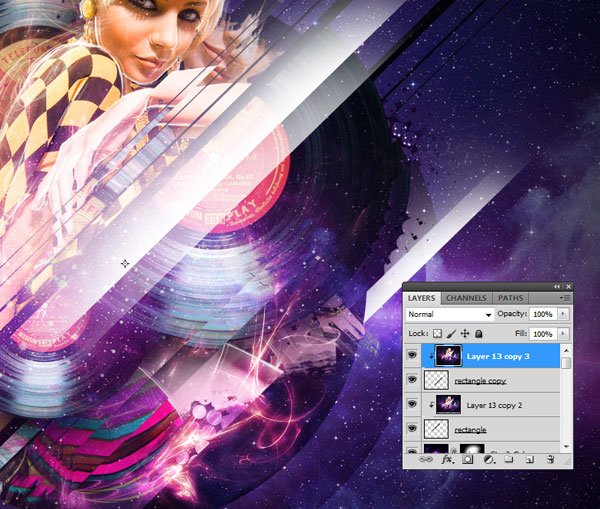
Nhân đôi lớp vinyl kỷ lục hai lần. Đặt cả hai lớp bên dưới lớp của đối tượng. Tăng quy mô của các bản ghi vinyl đầu tiên trùng lặp và sau đó mặt nạ đi những phần phía trên hình chữ nhật chéo. Giảm kích thước của lớp vinyl hồ sơ khác trùng lặp, sau đó cũng che dấu đi những phần đầu trang của nó mà đi trên đường chéo hình chữ nhật.

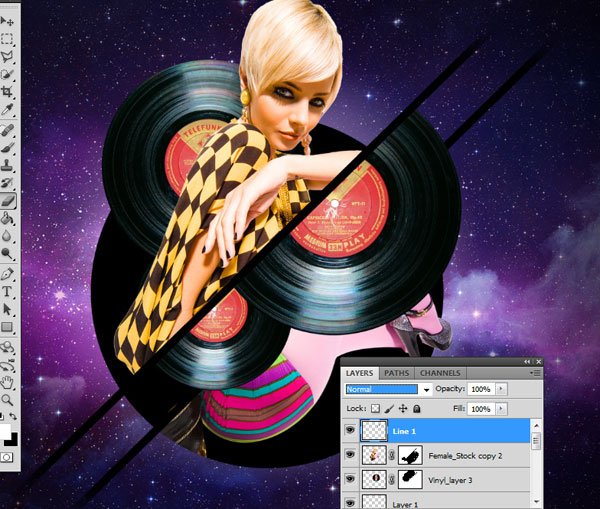
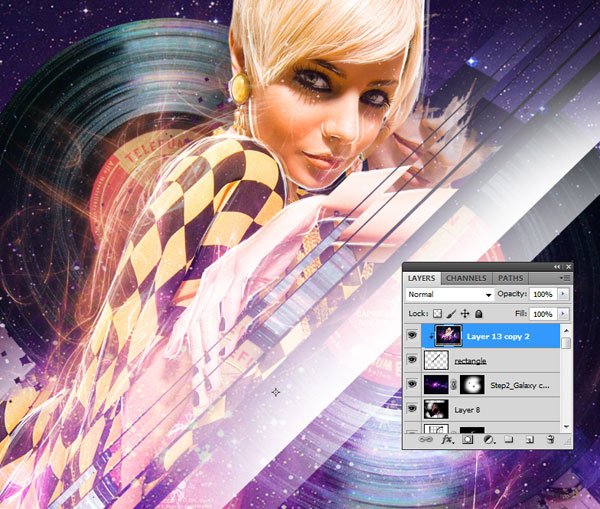
Sao chép các lớp đường chéo hình chữ nhật và đặt các bản sao dưới các lớp bản ghi vinyl. Di chuyển hình chữ nhật trùng lặp về phía bên phải (sử dụng hình ảnh dưới đây như là một tài liệu tham khảo). Sao chép lớp của đối tượng và bản sao dưới lớp hình chữ nhật có đường chéo. Thêm một mặt nạ lớp trên lớp. Sử dụng công cụ Brush Tool (B) trên layer mask để ẩn các khu vực trên đường chéo hình chữ nhật và tiết lộ các bộ phận bên dưới nó. Hãy nhớ rằng trên lớp mặt nạ, da đen và màu trắng cho thấy để thay đổi màu sắc của bàn chải của bạn tùy thuộc vào những gì bạn cần làm.

Bước 7: Tăng cường yếu tố thiết kế
Hãy để smoothen các cạnh của hình chữ nhật có đường chéo và thêm một cảm giác về chiều sâu bằng cách cho họ bóng tối. Sử dụng Công cụ Eraser (E) có độ cứng 0% để xóa các cạnh của hình chữ nhật có đường chéo để loại bỏ độ sắc nét của họ.

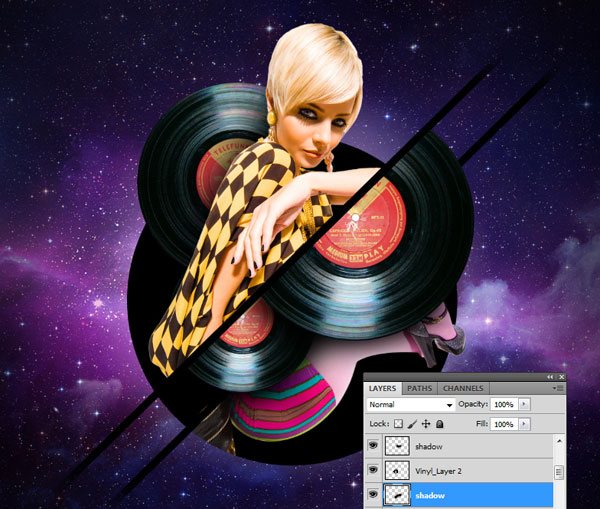
Sau đó, tạo một layer mới phía sau các lớp đối tượng trên cùng. Sử dụng một đầu bàn chải có độ cứng 0% và với màu đen như màu Foreground để vẽ bóng tối. Làm điều này cho các lớp bản ghi vinyl và bất cứ nơi nào khác mà bạn nghĩ rằng cần phải có bóng tối.


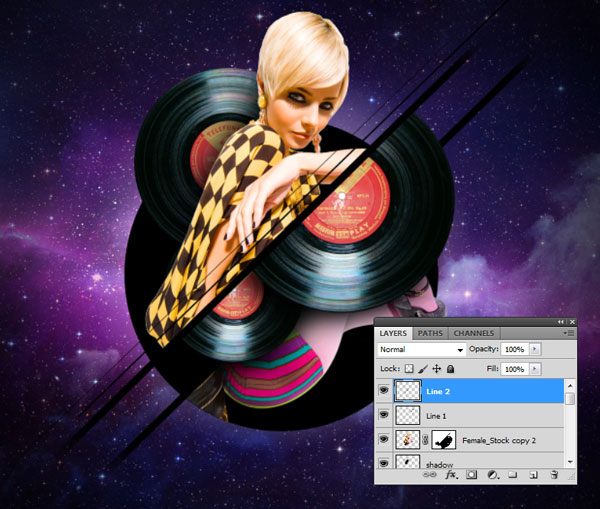
Bước 8: Tạo dòng Diagonal với công cụ Pen
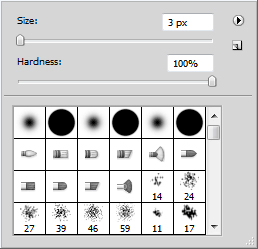
Điều chỉnh đầu bàn chải của bạn đến các thiết lập sau:

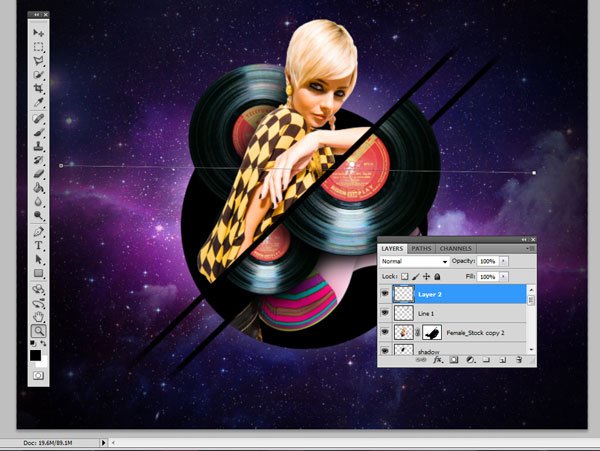
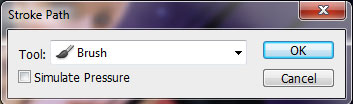
Chuyển sang công cụ Pen (P). Trên một layer mới, vẽ một đường thẳng ngang. Right-click/Control-click trên con đường, và sau đó chọn Stroke Path từ menu xuất hiện. Trong cửa sổ Stroke Path, đảm bảo Khuyến khích áp suất tùy chọn là không được kiểm soát và sau đó bấm OK để con đường đột quỵ. Tạo một layer mới và lặp lại quá trình với một bàn chải ở kích thước 5px.


Sau khi thực hiện, xoay chúng với Free Transform để chúng song song với đường chéo hình chữ nhật màu đen.

Hợp nhất hai lớp dòng bằng cách chọn chúng trong bảng Layers và sau đó đi đến Layer> Merge Layers (Ctrl / Cmd + E). Nhân đôi lớp sáp nhập. Điều chỉnh các góc độ của các bản sao khi cần thiết và sau đó đặt nó song song với đường chéo hình chữ nhật gần nhất để dưới cùng của khung hình.

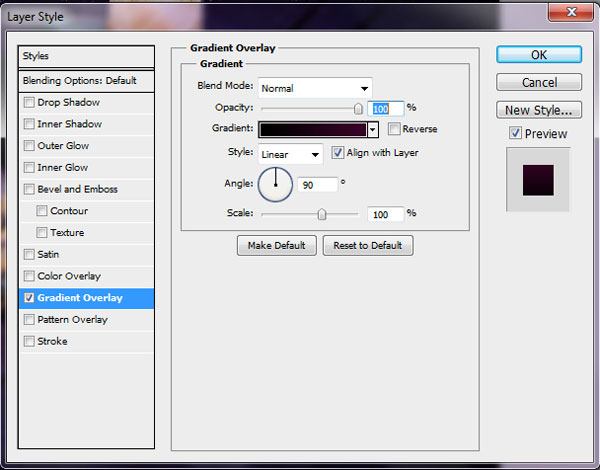
Bước 9: Black Circle một Gradient Overlay
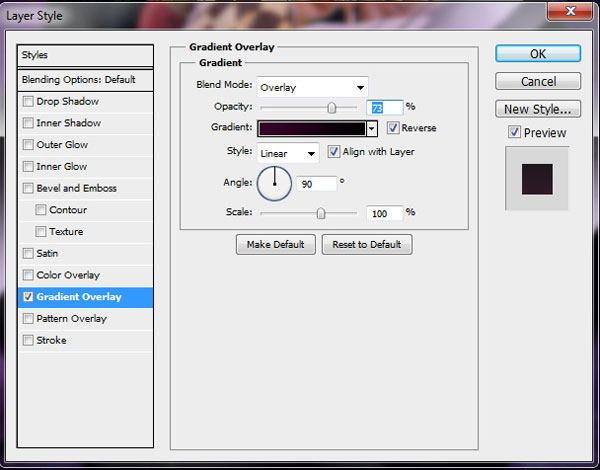
Để hài hòa các vòng tròn màu đen, chúng tôi tạo ra trước đó với nền tảng của nó, hãy để cho nó một lớp phủ gradient với màu sắc tương tự như là nền tảng thiên hà. Thêm một phong cách Gradient Overlay lớp lớp vòng tròn màu đen bằng cách sử dụng # 000000 và # 380429 cho màu sắc.


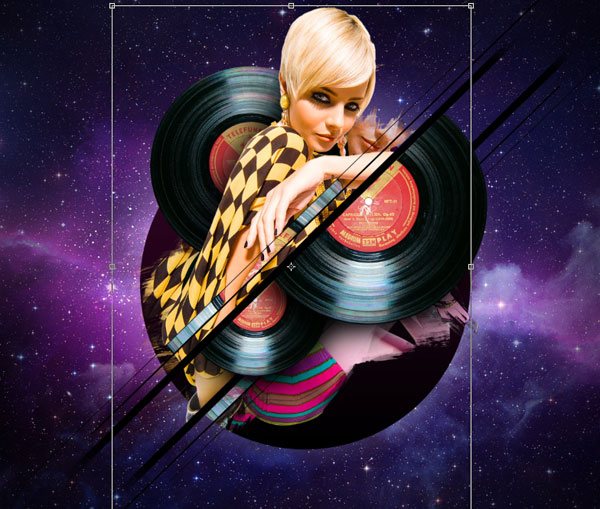
Bước 10: Tạo các nút giao thông
Bây giờ chúng ta sẽ làm cho một số nút giao thông thú vị trong những yếu tố thiết kế khác nhau. Sử dụng công cụ Pen (P), tạo ra một con đường xung quanh quần áo của đối tượng trên một lớp ở giữa tập đầu tiên của hai dòng, làm cho chắc chắn không phải để chọn làn da của mình. Chuyển đổi các đường dẫn vào vùng lựa chọn bằng cách right-clicking/Control-clicking vào nó, và sau đó chọn Make Selection từ menu xuất hiện.


Nhân đôi lớp vinyl hồ sơ và đặt layer này bên dưới khu vực được lựa chọn, đảm bảo để xoay các bản ghi vinyl để các khu vực phản xạ có thể được nhìn thấy. Sử dụng một lớp mặt nạ để ẩn các phần của bản ghi vinyl đó là ngoài việc lựa chọn.
Click vào các lớp đối tượng nằm dưới cùng (nhớ rằng chúng ta có nhiều lớp của cô). Sử dụng cùng một quá trình, tạo vùng chọn xung quanh quần của cô giữa những dòng đầu tiên và thứ hai, làm cho chắc chắn để giữ cho các cạnh của hình tròn.



Bước 11: Thêm Textures Sử dụng công cụ Brush Tool
Tải về và cài đặt Hi-Res Watercolor Photoshop Brushes thư viện bàn chải. Hãy chắc chắn rằng các lớp hoạt động vẫn là lớp đối tượng nằm dưới cùng. Chuyển sang công cụ Brush Tool (B) và thiết lập nó bằng cách chọn một tip sơn bàn chải thích hợp. Thêm một lớp mặt nạ và sử dụng bàn chải để che dấu dưới các khu vực xung quanh chân. Chuyển đổi đầu bàn chải màu trắng để lộ chân thấp hơn, cho nó một số kết cấu. Bạn có thể thử nghiệm nhiều mẹo với brush khác nhau cho đến khi bạn có được hiệu ứng mà bạn thích.

Bản sao các bản sao trên cùng của lớp đối tượng. Quy mô nó lên với Free Transform và xoay nó một chút về phía bên phải.

Sử dụng cùng một phương pháp trên để cung cấp cho lớp này một kết cấu.

Bước 12: Tạo Halftone Elements
Chúng tôi sẽ bắt chước các hiệu ứng nưa âm và thêm nó như là một yếu tố thiết kế trong bước này. Làm cho một vài lớp mới theo các lớp môn học và các lớp ghi lại các vinyl cho các yếu tố nưa.
Tải về gói Halftone và, bằng cách sử dụng một bàn chải nưa âm, bắt đầu thêm ảnh bán sắc cho các lớp mới.



Bước 13: Tạo phác thảo vạch ra
Tạo một layer mới bên dưới các thiết lập trên cùng của dòng. Sử dụng công cụ Pen (P), dấu vết phác thảo xung quanh các lớp chứng khoán chịu. Những gì chúng tôi muốn làm là cung cấp cho cô một phác thảo cái nhìn siêu thực, do đó, đột quỵ đường dẫn với đầu bàn chải thích hợp.



Nhân đôi layer phác thảo mà bạn vừa tạo và sau đó sử dụng Move Tool (V) để di chuyển các bản sao cho bên phải.Hạ Opacity của lớp khoảng 42%.

Bước 14: Thêm các vệt ánh sáng Kiểu dáng đẹp
Bây giờ chúng ta sẽ tạo ra các hiệu ứng ánh sáng một số kiểu dáng đẹp. Sử dụng công cụ Polygonal Lasso Tool (L), làm cho một lựa chọn ở trung tâm của khung hình như hình dưới đây:

Sử dụng một bàn chải lớn với độ cứng 0% và màu Foreground màu trắng, đánh dọc theo các cạnh thẳng của vùng chọn.

Bỏ chọn các lựa chọn Lasso bằng cách chọn Select> Deselect (Ctrl / Cmd + D).
Sử dụng Công cụ Eraser (E) để smoothen các cạnh của nó. Đặt vệt ánh sáng song song với các dòng bạn đã thực hiện trước đó.

Bản sao các vệt ánh sáng và di chuyển các bản sao trong các lĩnh vực khác nhau xung quanh thành phần.
Bước 15: Tạo một vòng tròn lớn hơn
Nhân đôi layer vòng tròn màu đen. Tạo bản sao màu đen vòng tròn lớn hơn bằng cách sử dụng Edit> Transform> Scale.

Double-click vào layer để truy cập vào cửa sổ Layer Style để thay đổi Opacity của layer xuống 0%.

Sửa đổi các hiệu ứng Gradient Overlay lớp trên lớp này, nó nên đã có một bởi vì phong cách lớp được tự động sao chép khi bạn lặp lại một lớp. Thay đổi tùy chọn chế độ hòa trộn của các Overlay Gradient Overlay và kiểm tra Đảo ngược lựa chọn để đảo ngược gradient.


Bước 16: Thêm hiệu ứng ánh sáng động
Tải về và mở một trong những hình ảnh từ Pack làn . Đặt hình ảnh wisp dưới lớp của đối tượng. Thay đổi chế độ hòa trộn của lớp để màn hình . Sử dụng Công cụ Eraser (E) để loại bỏ các cạnh dư thừa. Những gì bạn muốn đạt được là tạo ra ảo tưởng rằng ánh sáng theo đề cương và đường viền phía sau của đối tượng.


Mở một hình ảnh khác từ Pack làn. Đặt nó trên cơ thể thấp hơn của đối tượng (chân và đùi trên). Thay đổi chế độ hòa trộn màn hình . Thay đổi màu sắc (Image> Adjustments> Hue / Saturation) để -57. Cũng xóa bất kỳ cạnh dư thừa.


Bước 17: Tạo Shadows động
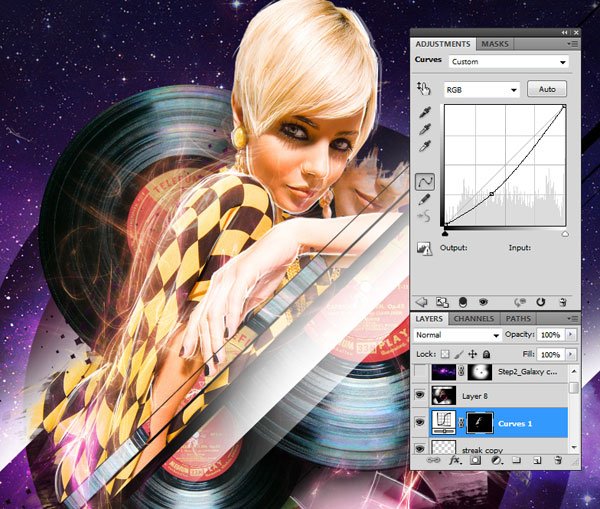
Tạo một lớp Curves điều chỉnh mới (Layer> New Adjustment Layer> Curves). Trong Bảng điều chỉnh điều chỉnh, sửa đổi các đường cong theo các hình ảnh dưới đây. Điều này không có gì là tối cảnh một chút. Điền vào các mặt nạ lớp của các lớp điều chỉnh với màu đen. Sử dụng một bàn chải màu trắng với Opacity thấp (30-40%) để sơn trên bóng tối để tiết lộ các bộ phận của lớp điều chỉnh trên đầu trang của họ. Thay đổi kích thước của brush khi cần thiết để lớp mặt nạ làm việc của bạn càng sạch càng tốt.

Bước 18: Tạo hiệu ứng khí quyển Vignette
Sao chép lớp thiên hà và đặt lớp nhân đôi trên tất cả các lớp. Thay đổi chế độ hòa trộn của lớp để màn hình .

Thêm một mặt nạ lớp trên lớp và mặt nạ đi các cạnh bên ngoài của thiên hà để tạo ra một loại hiệu ứng họa tiết.

Bước 19: Tạo hiệu ứng "Shift Chiều"
Chúng tôi sẽ tạo ra một hiệu ứng tôi muốn gọi là "sự thay đổi chiều". Để bắt đầu, tạo một layer mới. Vẽ một hình chữ nhật nằm ngang ở trung tâm của khung bằng cách sử dụng công cụ Rectangular Marquee Tool (M).

Điền vào các khu vực hình chữ nhật với màu đen bằng cách sử dụng Paint Bucket Tool (G).

Đặt lớp hình chữ nhật màu đen phía sau đối tượng và các lớp bản ghi vinyl. Sử dụng miễn phí chuyển đổi, xoay song song hình chữ nhật để các dòng chúng tôi thực hiện trước đó.

Tạo một layer mới phía trên layer hình chữ nhật màu đen và sau đó chọn Image> Apply Image. Điều này kết hợp tất cả các lớp có thể nhìn thấy được vào layer mới mà không phải hợp nhất các lớp khác.
Right-click/Control-click trên lớp sáp nhập, sau đó chọn Create Clipping Mask từ trình đơn ngữ cảnh. Lớp này về cơ bản sẽ trở thành một lớp mặt nạ cho lớp dưới nó. Bạn biết một mặt nạ cắt được tạo ra khi có một mũi tên trên lớp chỉ ra rằng nó được kết nối với lớp dưới nó.
Tiếp theo, di chuyển mặt nạ clipping một chút để tạo ra "sự thay đổi chiều" có hiệu lực. Một khi bạn đã đạt được một kết quả mà bạn thích, sử dụng Công cụ Eraser để xóa các cạnh của hình chữ nhật.
Nhân đôi hình chữ nhật và mặt nạ cắt và di chuyển nó đến phần dưới của hình ảnh. Một lần nữa, di chuyển cắt mặt nạ cho đến khi kết quả mong muốn đạt được.

Lặp lại quá trình, nhưng thời gian này, tạo ra một hình chữ nhật màu đen mỏng hơn.



Bước 20: Thêm các vệt ánh sáng Kiểu dáng đẹp hơn
Sử dụng các kỹ thuật chúng tôi nói chuyện về trong Bước 14 để tạo ra hai kiểu dáng đẹp vệt ánh sáng ở dưới cùng của khung cảnh để mang lại sự cân bằng bổ sung thành phần.

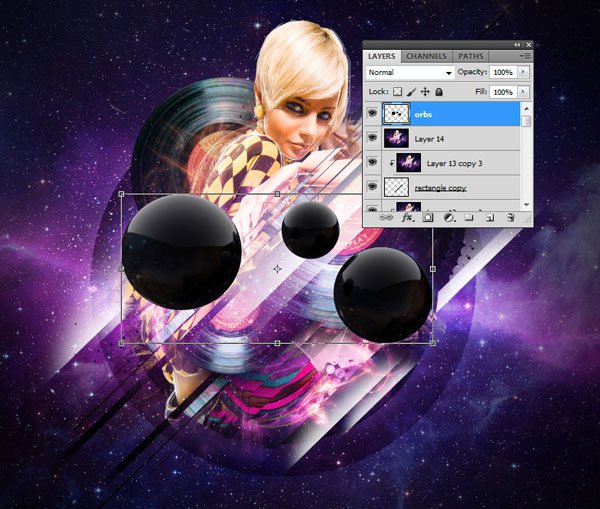
Bước 21: Thêm Orbs
Hãy để chúng tôi tạo ra một cảm giác về chiều sâu bằng cách sử dụng giảm bớt kích thước và chiều sâu của lĩnh vực kỹ thuật. Tôi đã bao gồm một hình ảnh có sẵn các orbs đen tròn mà bạn có thể tải về tại đây . Bạn có thể tạo ra những quả cầu này, bản thân (nếu muốn) bằng cách sử dụng phần mềm có thể tạo các đối tượng 3D.
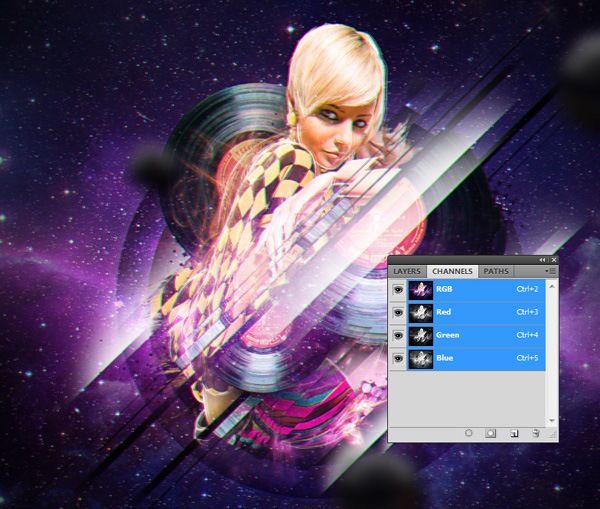
Chúng tôi cần phải tạo ra một lựa chọn xung quanh quả cầu. Để thực hiện một lựa chọn, đi vào Hội đồng Channels (Window> Channels) và sau đó nhấp chuột vào kênh Alpha. Click vào các kênh tải như lựa chọn nút ở dưới cùng của bảng điều khiển, nó có một biểu tượng vòng tròn đứt đoạn và thường là nút tận cùng bên trái. Điều này tạo ra một phác thảo của tất cả các vùng trắng trong kênh, mà xảy ra được quả cầu của chúng tôi.

Chọn lại kênh RBG bằng cách nhấp vào nó và chắc chắn rằng các kênh Alpha không còn lựa chọn. Chuyển Layer Panel và bạn sẽ thấy các lựa chọn vẫn còn hoạt động. Sao chép và dán các orbs vào tài liệu chính của chúng tôi.

Sử dụng công cụ Rectangular Marquee Tool (M), chọn các orbs cá nhân bằng cách vẽ một hình chữ nhật xung quanh họ, sau đó sử dụng Move Tool (V) để di chuyển chúng đến các khu vực khác nhau của hiện trường, làm cho chắc chắn để thay đổi kích thước của chúng.
Sao chép và dán các orbs nếu bạn muốn nhiều hơn ba. Sắp xếp chúng để bạn có một cảm giác cân bằng và chiều sâu trong thành phần.

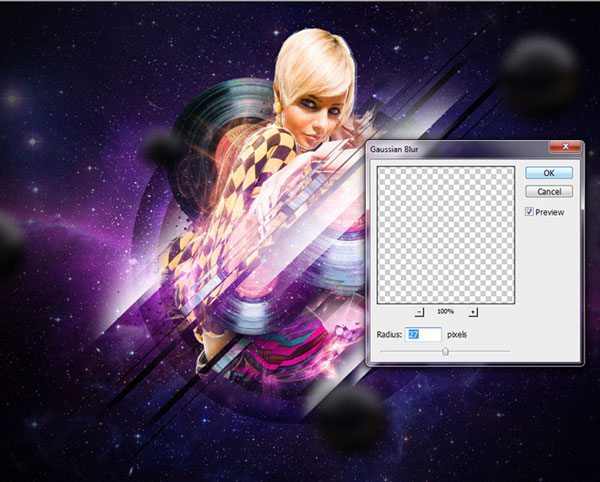
Sử dụng một Gaussian Blur (Filter> Blur> Gaussian Blur) với bán kính 27px. Điều này làm mờ đi sự orbs để cung cấp cho các ảo tưởng rằng các quả cầu ở mặt trước của hình ảnh.

Bước 22: Nâng cao chiếu sáng của Scene
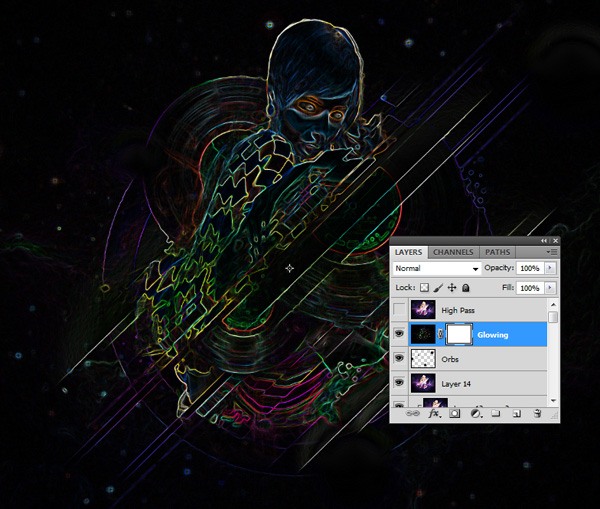
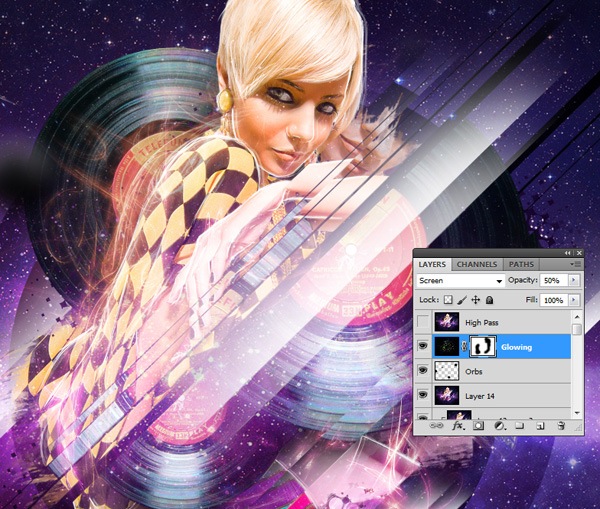
Tạo một layer mới. Vào Image> Apply Image để kết hợp tất cả các lớp có thể nhìn thấy được vào lớp mới. Nhân đôi layer này (Ctrl / Cmd + J). Đổi tên một lớp "phát sáng" và "đèo cao" để giữ cho công việc của chúng tôi tổ chức.
Trên lớp "phát sáng", chọn Filter> Stylize> Glowing Edges.


Thay đổi chế độ hòa trộn Screen và giảm Opacity đến 50%.
Tạo một layer mask và sử dụng một bàn chải lớn với màu đen như màu sắc bàn chải của bạn, mặt nạ ra khỏi khu vực của các cạnh phát sáng là không cần thiết.

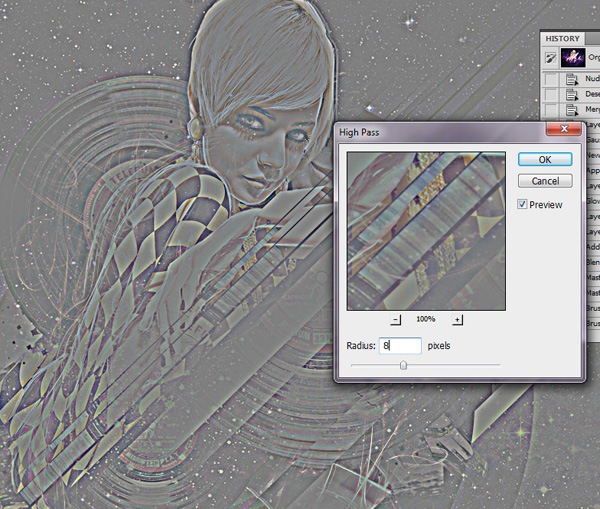
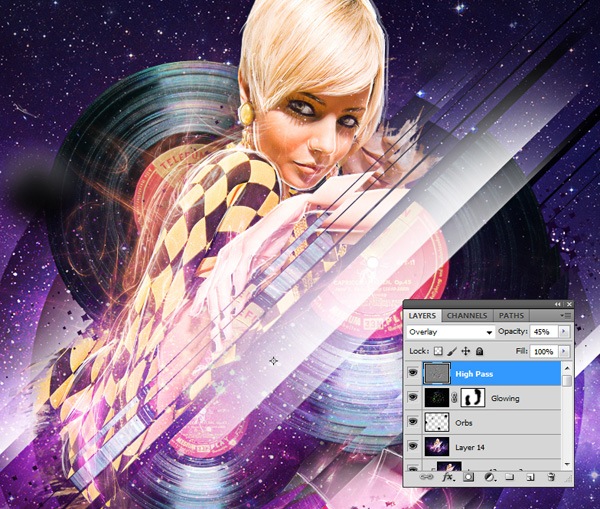
Trên lớp "High Pass", chọn Filter> Other> High Pass, đảm bảo Radius của bộ lọc được thiết lập để 8px. Sau đó, giảm Opacity của lớp này đến 45%.


Bước 23: Tạo hiệu ứng "RGB Split"
Bây giờ chúng ta sẽ thêm (những gì tôi muốn gọi) "RGB chia" có hiệu lực. Đầu tiên, lưu các tập tin (File> Save As) JPG. Giữ các tài liệu Photoshop mở.
Mở lại file JPG bạn vừa lưu. Đi vào Hội đồng kênh. Chuyển sang Move Tool (V). Trên kênh Hồng để chọn nó và sau đó di chuyển nó sang trái bằng cách nhấn phím mũi tên trái một lần. Click trên kênh xanh và di chuyển nó sang bên phải bằng cách nhấn phím mũi tên bên phải một lần. Cuối cùng, chọn kênh Blue và di chuyển nó lên bằng cách nhấn phím mũi tên lên một lần.

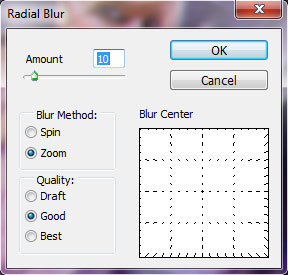
Bước 24: Sử dụng một Radial Blur Độ sâu Cải thiện
Tiếp theo, chúng tôi sẽ thêm một ý thức hơn nữa về chiều sâu bằng cách áp dụng bộ lọc Radial Blur. Tuy nhiên trong phiên bản JPG trong công việc của chúng tôi, nhân đôi layer mà chúng ta áp dụng "RGB chia" có hiệu lực. Trên layer copy, vào Filter> Blur> Radial Blur.


Bước 25: Tăng cường đầu mối
Chúng ta hãy chắc chắn rằng tâm điểm của chúng tôi được thành lập, chúng tôi sẽ làm cho các trung tâm của cảnh quan đầu mối. Tạo ra một mặt nạ lớp trên lớp với các bộ lọc Radial Blur. Sử dụng một bàn chải lớn với độ cứng 0% và màu đen như màu sắc bàn chải của bạn, mặt nạ đi trung tâm của Radial Blur cho đến khi chỉ có các cạnh và một chút về chủ đề này vẫn còn mờ.

Bước 26: Tăng cường màu của Scene
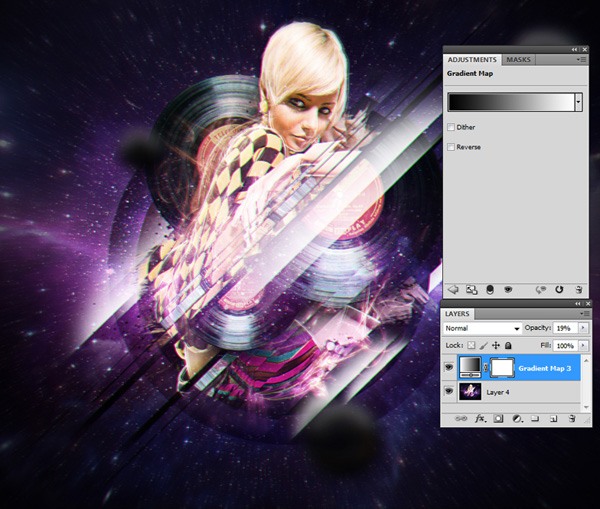
Chúng tôi sẽ kết thúc bằng cách tăng cường màu sắc của toàn bộ khung cảnh. Thêm một lớp Gradient điều chỉnh Bản đồ (Layer> New Adjustment Layer> Gradient Map). Hãy chắc chắn rằng màu sắc bản đồ gradient là màu đen và trắng. Thay đổi Opacity của lớp điều chỉnh đến 19%.

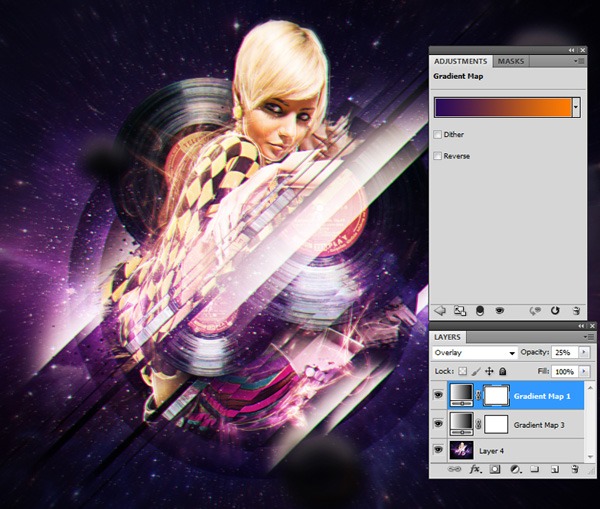
Thực hiện điều chỉnh một lớp Gradient Map. Nhấp vào gradient để mở cửa sổ Gradient Editor. Chọn Violet, OrangeGradient cài sẵn.

Hãy thêm một lớp Gradient điều chỉnh bản đồ bằng cách sử dụng các màu sắc sau đây: # 000000 và # a90bb7.

Tất cả đã hoàn tất!
Hướng dẫn Tóm tắt thông tin
Hướng dẫn Photoshop này bao gồm khá nhiều các kỹ thuật. Nếu bạn chỉ là bắt đầu với Photoshop, sau đó tôi chắc chắn rằng lớp mặt nạ kỹ năng của bạn đã được đưa vào thử nghiệm! Chúng tôi tạo ra nhiều hiệu ứng, bao gồm cả sự thay đổi chiều "," chia RGB "có hiệu lực, và kết cấu bằng cách sử dụng công cụ Brush Tool. Chúng tôi áp dụng điều chỉnh các lớp, làm việc với Hội đồng kênh để thực hiện lựa chọn và tạo ra các hiệu ứng thú vị, thêm vào yếu tố thiết kế giống như hiệu ứng và orbs nưa âm, và nhiều, nhiều hơn nữa. Tôi hy vọng bạn đã học được một vài thủ thuật bạn có thể áp dụng trong công việc thiết kế hàng ngày của bạn.

Tải về Source Files
- retrospace_scene (ZIP, 218 MB)












0 nhận xét:
Đăng nhận xét