Logo Design Process and Walkthrough for BioThemes



John O’Nolan and Gilbert Pellegrom are the guys behind BioThemes. John got in touch back in early 2010 to ask if I’d be interested in designing the logo for their BioThemes project. Being a good friend of John in the design community I jumped at the chance.
In his brief, John was keen to play on the word Bio by linking it with nature and the environment. He gave examples of the Coda logo and the work of Alberto Seveso as examples of the style he’d like to aim for in the logo, so it looked like I’d definitely be throwing out the rulebook in terms of creating a simple or flat logo design and aim at something more detailed and semi-realistic.
The design I developed for BioThemes features a range of detailed leaves that fill out the entire word. In the background a tree bark texture and intricate vines all add to the theme.
The making of the BioThemes logo

Unlike most of my logo designs, the BioThemes logo was build in Photoshop at super large dimensions. The whole design is based on a leaf texture file sourced from Caleb Kimbrough.

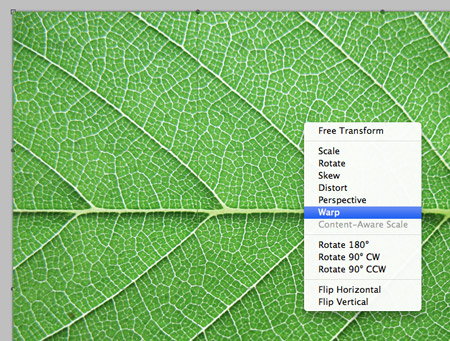
The flat leaf shape was then transformed using the Warp function in Photoshop.

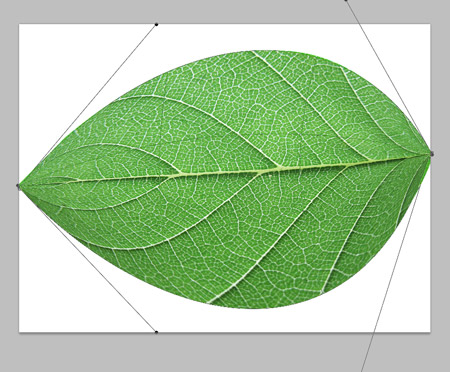
All four corners were moved together and the handles stretched out to form a typical leaf shape.

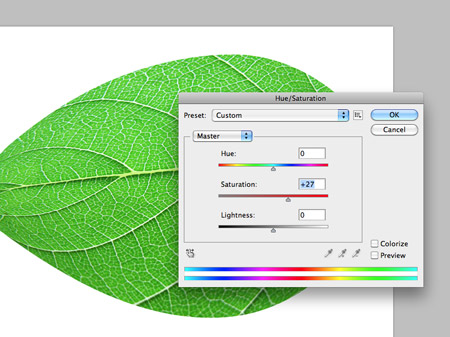
A quick Hue/Saturation adjustment altered the green tones and brought out the vibrant colour of the leaf.

The basic text was then laid out in Photoshop, with a temporary green gradient added as a layer style.

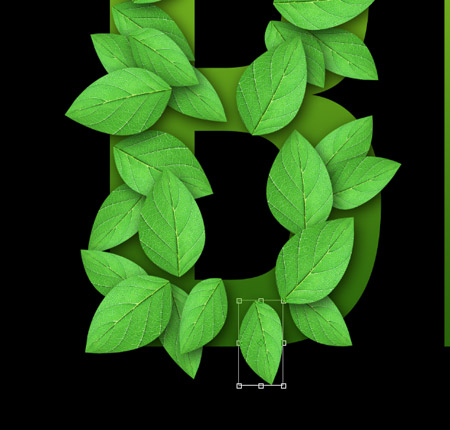
Copies of the leaf were then pasted in, scaled and rotated into position over the first letter. A Drop Shadow effect will help add depth to the leaves once the numbers begin to add up.

Each new leaf was easily created by holding the ALT key while dragging the item to create a duplicate. It was then randomly rotated and re-positioned.

Once a number of large leaves had been placed, another copy was scaled down and squashed into a different shape. This new leaf is then duplicated to fill out the gaps.

The final series of leaves is a collection of smaller leaves bunched together to fill out any unsightly gaps.

A simple Photoshop brush was then used along with my Wacom tablet to draw a series of vine shapes between the leaves and extending beyond the outline of the letter.

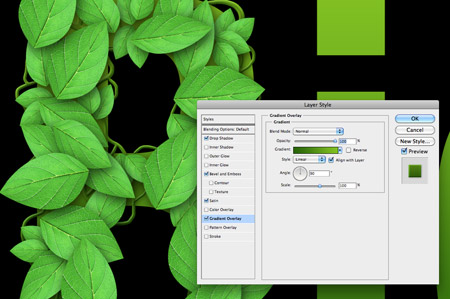
In order to give these white strokes the appearance of vines a Gradient Overlay was first applied.

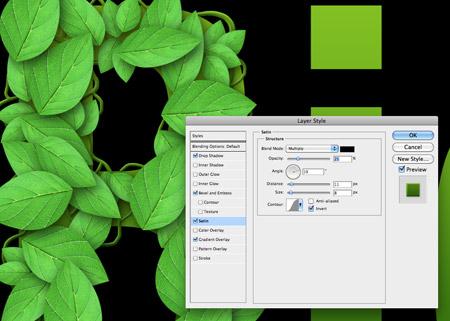
Next, a Satin overlay gave subtle changes in tone across the vines to counter the predictable flow of the gradient.

A Bevel and Emboss effect gave the vines a three dimensional appearance with bright green highlights and darker green shadows.

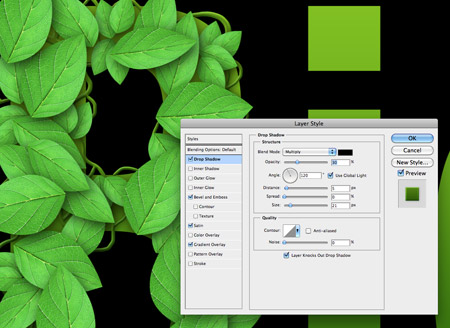
Finally a subtle Drop Shadow lifts the vines where they appear over the text or the leaves.

A few splodges of black and white using a large soft brush then added variances in colour and tone to differentiate the leaves from each other. This layer is set to Soft Light at 70%.

The first letter is now complete. The same process is then repeated on the following two letters to finish off the word.

A new group of layers kept the hundreds of layers for each letter separate to keep the PSD clean and tidy.

The vines layer was added half way down the stack of leaf layers so the vines interweaved above and below the leaves.

To add a little extra detail to the background, the letter outlines were used as a layer mask with a tree bark texture. This replaces the original green gradient.

The final touches to the logo were a series of water droplets. The base of these droplets were created with a round Photoshop brush with the scattering settings turned to max.

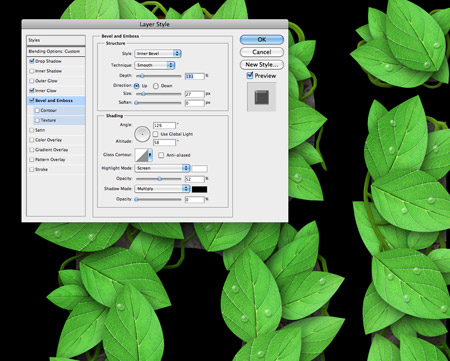
A series of layer style effects soon created a water drop appearance. First the layer was set to Multiply to render the white transparent, then a Bevel and Emboss effect added.

An Inner Glow helped outline the drops with a white glow. The key is to turn the opacity right down low to create a subtle effect.

Finally a soft Drop Shadow gives the droplets a subtle three dimensional appearance.

A quick addition of a butterfly links in with the ‘bio’ theme. The colour of the butterfly is used to balance off the word ‘Theme’s on the second half of the logo.
But wait, this won’t work in black and white!

Everyone who creates logo designs knows the core principle that a logo should also work in mono format, or in other words be reproducible in black and white. On first impressions this full-on raster based photomanipulation logo might seem far from versatile, but we can make some tweaks to recreate the logo in file formats that can be used in multiple applications.
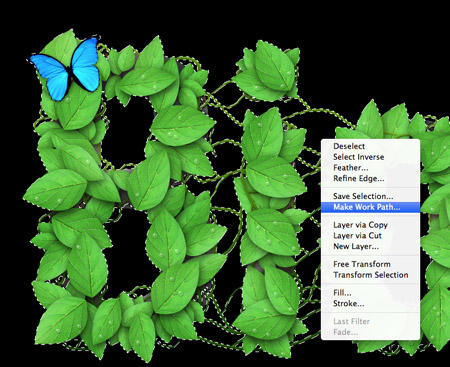
A selection is made of the entire logo in Photoshop, which is then converted into a Work Path. This path is then pasted into Illustrator to create a solid vector version of the logo.

A detailed and simple vector version of the logo was also supplied along with the high res raster logo so it can be used on any kind of design; big or small; web or print.

So here’s the final BioThemes logo in all its colour and intricate detail. Head over to BioThemes.com to see it in action. Don’t forget, if you’re an Access All Areas member, you can get yourself 30% off the ShowOff theme!











0 nhận xét:
Đăng nhận xét